At (un)Common Logic we know that doing SEO well means playing the long game, which means we’ve been working recently on what to do to improve SEO for our clients in 2021. Below are five specific areas of SEO we are focused on as we work with our customers:
- Fixing technical issues
- Setting up and testing meta content
- Adding structured data
- Evaluating the best options for being included in featured snippets
- Improving the mobile experience for users
This is not intended to be a technical SEO post but rather to provide a way of thinking about how to prioritize your SEO efforts as well as give some specifics ideas and tactics for ways to improve your SEO performance. Recommendations will be framed at different levels of SEO acumen:
SEO 101: “Just getting started”
SEO 201: “Done the basics, now what?”
SEO 301: “I am ready for the advanced stuff”
Read on for more details about how these five aspects of SEO affect your website and business, and what you can do to improve each one.
How Search Has Changed and What to Do About It
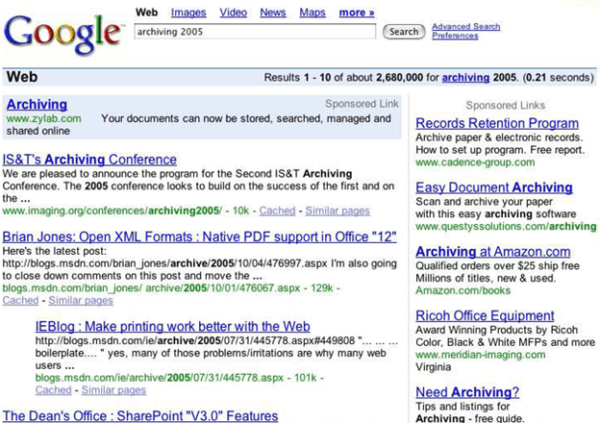
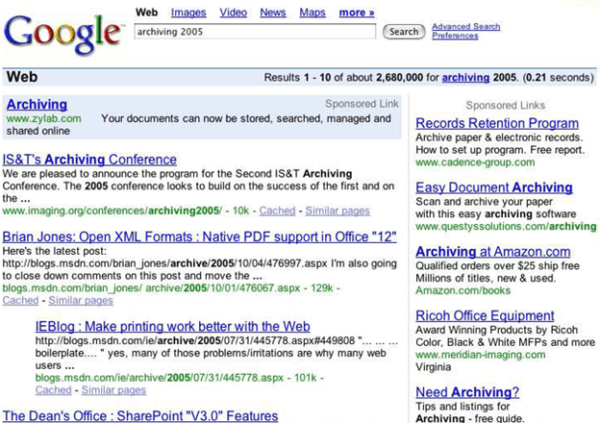
Organic search has evolved significantly over the past 15 years. Back in 2005, Google search was simple. It was basically “one search engine” with ads on the top and down the sides with organic results in between, all on the desktop platform:

Since then, the results pages have changed dramatically. Today we have such things as:
- Featured snippets which give a summary answer to a query
- Localized search or “map pack” which localizes search queries to the user’s specific geography and presents a map with local listings
- Google internally created tools such as “Google flights” which presents specific flight information and allows users to interact directly within the search engine results pages (SERPS)
- Expanded listings where Google presents not only the primary page related to a query but provides links and opportunities to navigate further into a specific website
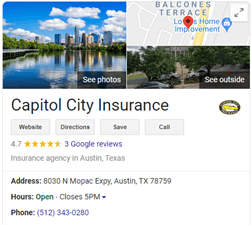
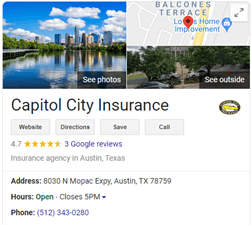
- Knowledge graph which provides basic information about a company or organization (such as reviews, pictures, address, Q&A, description, etc.)
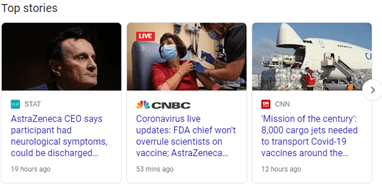
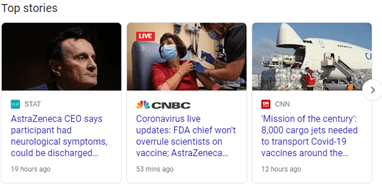
- Carousels which show related articles, videos, recipes, etc. on a topic
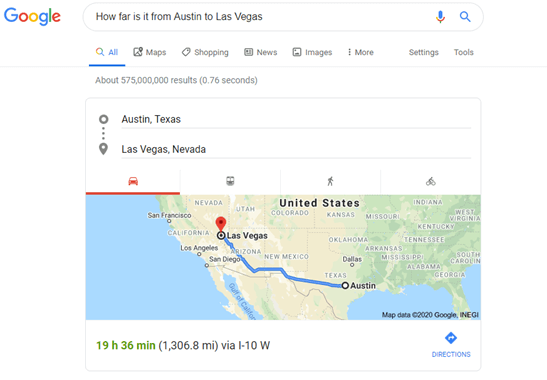
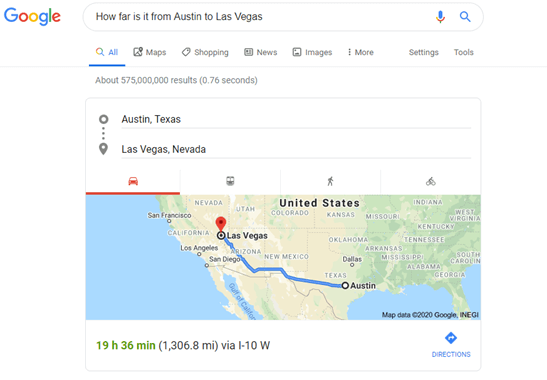
- Direct answers which answer simple questions directly inside of the SERPS

Example of a direct answer search result
The biggest change, of course, is the shift to mobile as the primary search platform for Google.
With all these changes, how does a business get ahead in SEO today? The first way to get ahead is to realize you can’t win at everything. In other words, pick the areas which are important to your business and prioritize them. For example, if you are a local insurance agency who finds most of your customers within a three-mile radius of your office, maps and localized search are very important. Vice versa, if you are national insurance carrier, traditional SEO might be more important to your business.
In either case the idea is to focus on the things which are critical to your business and goals and do those things well.
Let’s take a closer look at five things we at (un)Common Logic are working with our customers for better SEO in 2021. This is not intended to be a technical SEO piece but rather the goal is to give you some specific ideas of things you can do to improve your SEO performance or maybe help you reprioritize something.
1: Fix the Technical Errors on your Website
If you have a website, you most likely have website technical errors. These can range from catastrophic issues which prevent your website from rendering to subtle issues such as broken links, redirect chains, and server issues.
The reason these are important for SEO is that technical errors negatively impact search engines’ ability to crawl, index, and understand your website. Simply put, “Google will not show something it cannot read and understand.”
Note: Pay special attention during website redesigns/relaunches. These are high risk times for SEO and there is a high probability of errors creeping into your website. (un)Common Logic regularly gets frantic phone calls from prospective SEO clients which begin with, “I just re-launched my website and now almost all of my SEO traffic is gone! Help!”
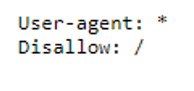
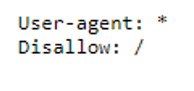
Recently, (un)Common Logic was contacted by a large commercial general contracting company. They could not understand why their SEO traffic was so low. The (un)Common Logic team took a quick look at their website and discovered the following in their Robots.txt file:

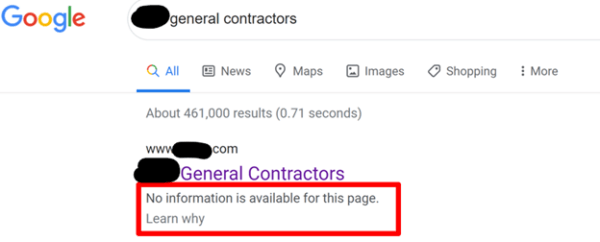
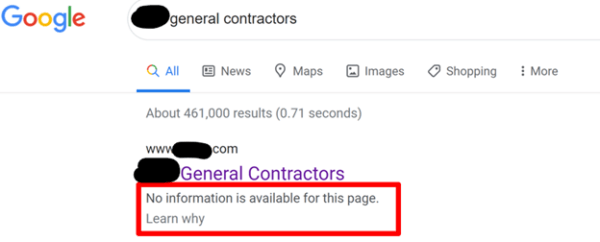
Those two little lines told Google not to crawl any of their website. As a result, the company was not visible inside of the Google Search Results. If you typed in the specific name of this company, Google knew that there was a site there but could not tell you any more about it:

The result? The company was getting almost no traffic from SEO.
So, if fixing errors is so important, how does a business identify technical problems on their website?
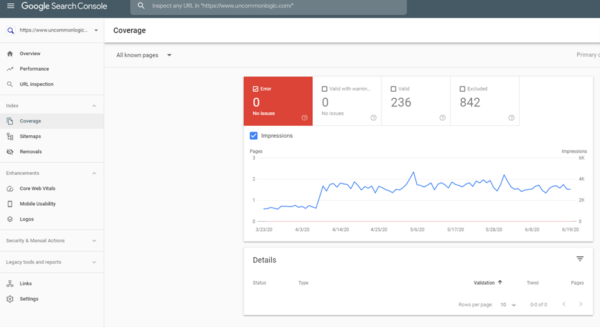
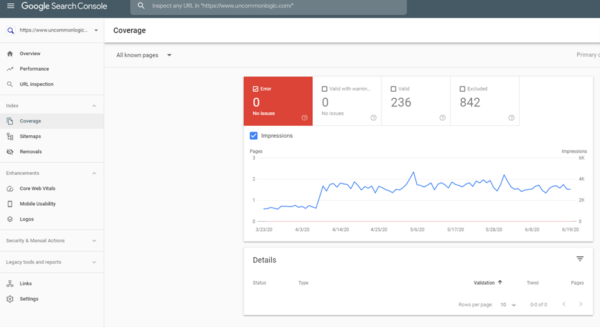
SEO-101: Identify technical issues with Google Search Console. If you are at the SEO-101 level and are just getting started, be sure to install Google Search Console (GSC). GSC is Google’s way of communicating with website owners about issues and errors they spot on your website. Through the interface, Google will let you know about errors which impact their ability to crawl and understand your website.

GSC also provides basic data on the performance of your SEO efforts including top keywords, trends, and volume of SEO traffic.
Implementing GSC is easy and there is a lot of information online. A good place to start is Google’s own guide to implementing GSC: https://support.google.com/webmasters/answer/9128669?hl=en&ref_topic=9128571
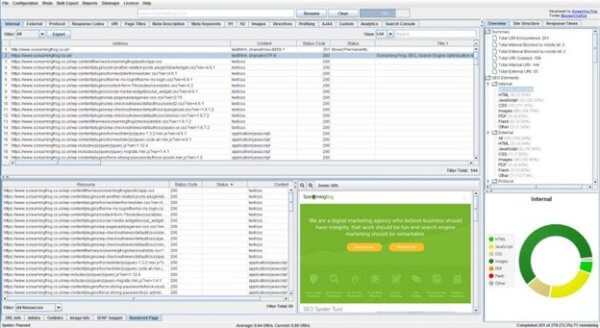
SEO-201: Add additional tools for more insights. If you already have GSC implemented and are looking for the next level of insights, (un)Common Logic recommends using one of the many SEO tools which will crawl your website. Internally the (un)Common Logic SEO team uses a paid tool called “Screaming Frog.” It is basically a more in-depth way to identify errors and provides suggestions on how to improve SEO.

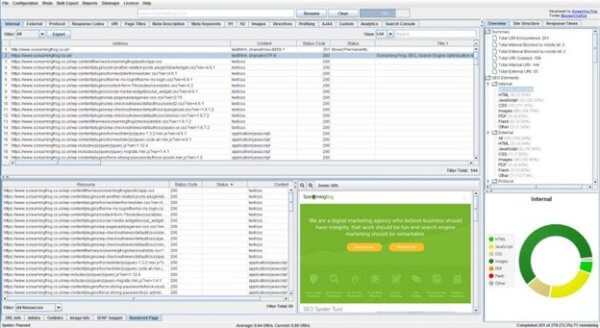
Screen shot from Screaming Frog
Screaming Frog is one of many tools out there. Other tools used by the (un)Common Logic team include SiteBulb (paid) and Xenu Link Sleuth (free).
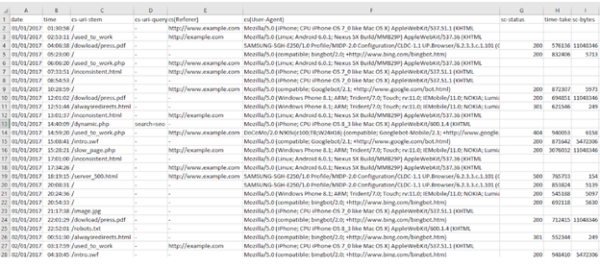
SEO 301: Use the server log to find issues. For the hardcore SEO practitioners out there who want full insight as to what is happening on their website, (un)Common Logic recommends using server log analysis. A website’s server log is the “source of truth” and is the raw data of every interaction with the website. (un)Common Logic uses server log analysis to identify “hard to find” errors and understand exactly which pages Google is crawling and how frequently.

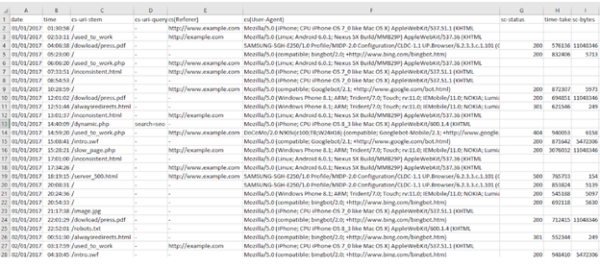
Example of a Server Log
Server log data is the most complex to analyze but can lead to some interesting insights not found from any other source.
2: Look at Your Meta Content
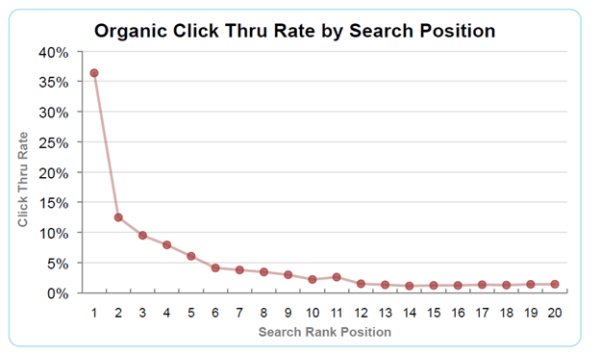
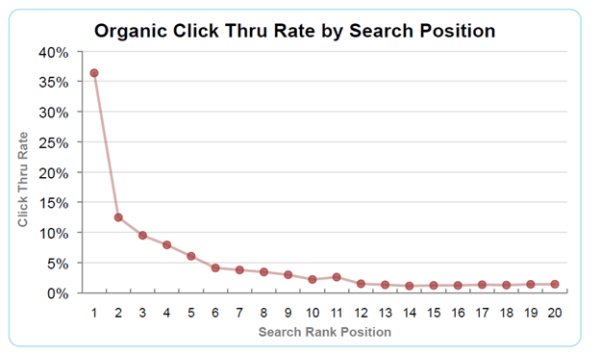
In addition to my role at (un)Common Logic, I have the privilege of teaching digital marketing to upperclass and graduate students at Baylor University. One thing all my students seem to know intuitively regarding SEO is that the position in the SERPS is important. The higher on the page the better.

Source: Optify, The Changing Face of SERPS: Organic Click Through Rate
While this is true, it has led some companies to fall into the “chasing rank” trap. Position on the page is a huge factor, but it is not the only factor in a customer clicking on your listing vs. a competitor. What Google says about you also matters.
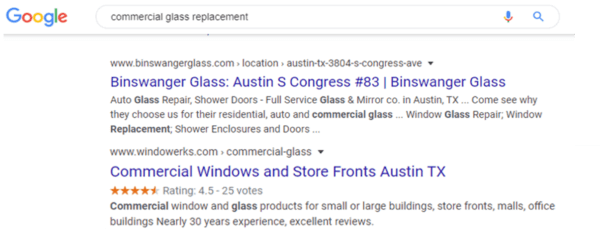
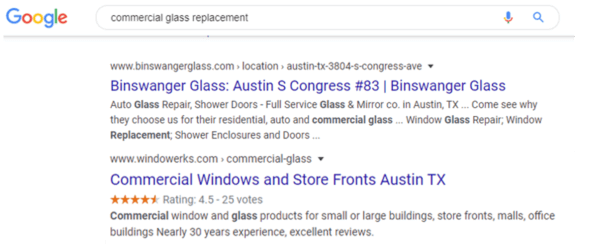
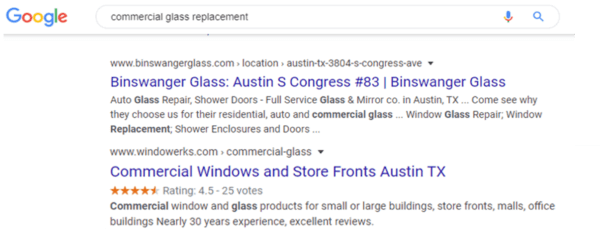
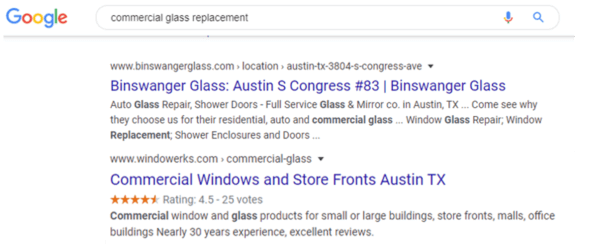
Here’s an example. A little while ago, I searched on “Commercial Glass Replacement” inside of Google and was returned the following:

While Binswanger Glass was located higher on the page, the description of their site looks more like a “Mad Libs” gibberish than a coherent description of a commercial glass replacement company.
Windowerks’ description is much better. “Commercial window and glass products for small or large buildings, store fronts, malls, office buildings. Nearly 30 years experience, excellent reviews.” It felt almost as if it was written just for me.
What is the difference between the two? Meta content.
Simply put, meta content is used by Google to create a more accurate and helpful description about your web page. In the world of SEO, most of the elements are not controlled by the folks like us or our companies. Google’s algorithm, customer preferences, and competitor actions are all factors outside of our control. Meta content, however, is one area in SEO which is controlled by the participating company.
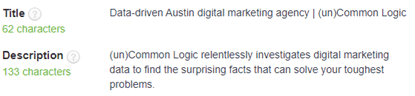
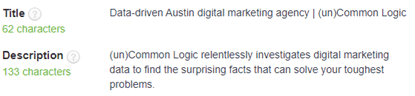
For example, for (un)Common Logic, the homepage of the website has the following meta content:

If you type “Uncommon Logic” into Google, you will see an almost identical rendering inside of the SERPS:

So, what do you do about meta content?
SEO 101: Make sure you create title tags and meta descriptions for all key pages. In the example above for (un)Common Logic, we were able to set our title tags and meta descriptions inside our instance of WordPress. Pretty much every content management system will have a place to enter page titles and descriptions. Make sure you take advantage of this and enter titles and descriptions for each of your key pages.
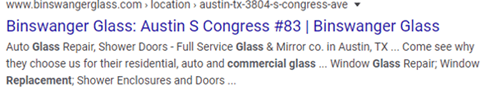
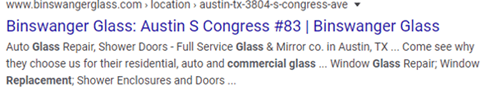
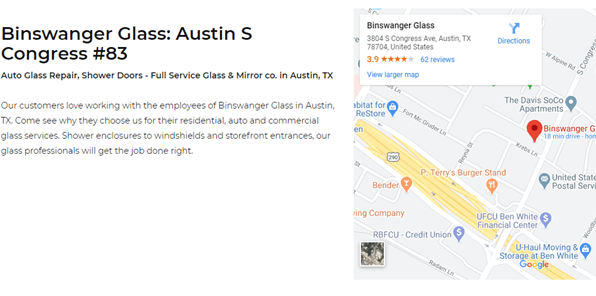
If you do not create a title and description for your pages, Google will do it for you… and you might not like the results. In the Binswanger Glass example above, the website owner had not created titles and descriptions for many of their pages. As a result, Google tried to create one for them:

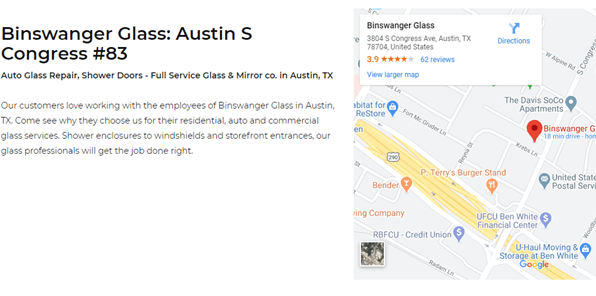
Here is the web page:

You can see how Google literally pulled wording directly off the page when trying to create a description. Don’t let Google write page descriptions for you.
SEO 201: Write your meta content as if it were a paid search ad. Many times, the meta content for a website is an afterthought created by a front-end web developer. Nothing against front-end web developers, but they are not marketers. The result often are title tags and meta descriptions which are factually correct but are not written to entice a potential customer to click on the listing.
(un)Common Logic suggests you think about your meta content as if it were a paid search ad. The goal of a paid search ad and an organic listing are the same. You want a user to click on your ad/listing as opposed to your competitors. As such, put the same level of time and effort into creating meta content as a paid search ad.
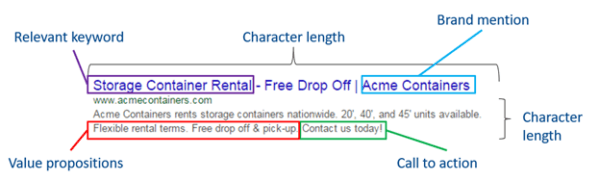
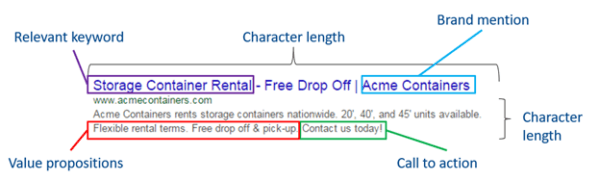
Your meta content should have the same elements of a well written, paid search ad:

Relevant Keyword: 20 years of paid search experience has shown that repeating the word or phrase of a searcher results in a higher click through rate. Include relevant keywords in your title tags.
Brand Mention: Include the name of your company in the title tag.
Character Length: Make sure you stay within the proper character lengths for your page title (60 characters or less) and description (158 characters for desktop, 120 characters for mobile). Failing to do so with result in Google rewriting things for you or ending with a “…”.
Value Propositions: This is your opportunity to sell your listing over your competitor. For a given search, what do users care about? Price? Delivery terms? Free shipping? Whatever it is, include it.
Call to Action: This serves as the transition between the search page and the website. What are you going to ask the user to do when they get to your website? Set expectations here as you transition them to your site.
SEO 301: Test your meta content. Most firms who spend a significant amount on paid search regularly test and optimize their ads. It makes sense. A 10% improvement in an ad’s performance can be the difference between a profitable or an unprofitable campaign.
Additionally, many of these same firms spend time A/B testing their landing pages. Why pour digital dollars into a leaky bucket? Improving the conversion rate of your pages improves the performance of all your marketing campaigns.
Very few firms, however, spend time testing and optimizing their meta content. There are several reasons for this: SEO traffic is “free” (so there are no direct costs), testing meta content is difficult, and it is easy for it to fall low on the priority list. However, (un)Common Logic has seen that testing and improving meta content can result in significantly more traffic and customers.
Let’s look at an example. (un)Common Logic had the opportunity to work with a web hosting company called Rackspace.com. As part of our engagement, we were able to put this principle into practice and test some of their meta content.
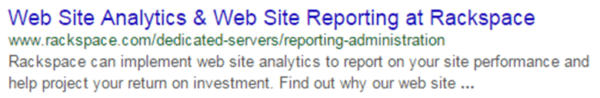
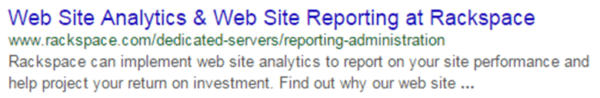
One of the pages we tested had the following meta content:

In looking at the listing. the (un)Common Logic team felt it had been written by a non-marketer. While the listing was factually correct, it could be improved:
- Non-relevant words were repeated in the title (“web site”), eating up valuable space
- The title was not directed towards the actual product (reporting tools)
- The description was too long (thus the “…”) and did not include value propositions
- Weak call to action (“Find out why” does not prompt the user to click nor what action to expect)
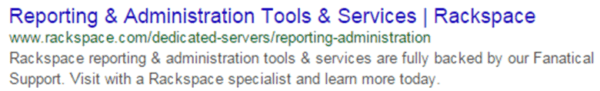
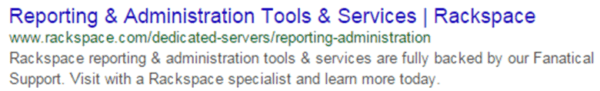
The team rewrote the title tags and meta descriptions to try to fix some of the shortcomings listed above:

- Utilized relevant, searched-for keywords in the title: Reporting & Administration Tools
- Rewrote the description to include the high-level brand value proposition of “backed by our Fanatical Support”
- Added a clear call to action
- Shortened the description to fit within Google’s character limits
Testing title tags and meta descriptions is difficult. You cannot perform a true A/B test like paid search, but rather need to run a time bound test. In this case, the (un)Common Logic team measured the click through rate on the listing for 30 days prior to making the change to the new title tags and meta description. Once the new tags were put in place, the team did not make any changes to the page and measured the click through rate for the next 45 days.
The results of the experiment were extremely positive. Prior to making the change, the listing of the page had a click through rate of 3.57%. After the change, the page had a 9.76% click through rate. Bottom line, Rackspace received 2.7x more traffic on the page with no change in position.
3: Add Structured Data
Structured data is code you put on your website which gives search engines additional information about your content (similar to title tags and meta descriptions). This allows the search engines to better understand your content and display it in different ways. The result is you can “stand out” from the crowd which typically leads to higher click-through rates, more traffic, and, ultimately, more customers.
Going back to my search on “commercial glass replacement,” you can see how Windowerks is able to differentiate from Binswanger Glass through their ratings and reviews on their SERP listing:

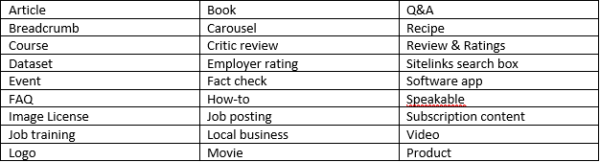
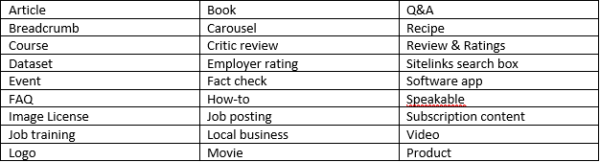
Ratings and reviews are only one type of structured markup. Google has almost 30 different types of structured data – each one rendering differently on the results pages.

Types of structured data

Article mark-up example

Local business example

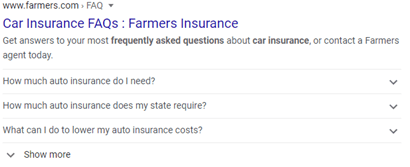
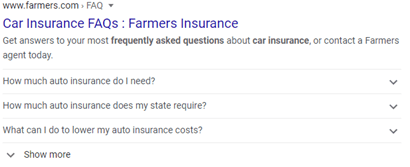
FAQ example
Google has a great guide online on the different types of structured data elements and how to implement them on your site (https://developers.google.com/search/docs/guides/search-gallery).
What should you do? First, evaluate the content on your website. Is any of it applicable for sturctured data? If so, figure out which type(s) of structured data you can use through the guide above and add the applicable code into the header of your website.
A suggested order for structured markup (depending on your SEO level):
- SEO 101: Local business (if applicable)
- SEO 201: Articles
- SEO 301: FAQ’s and other advanced forms of structured data
Note for your tech team: there are a couple of different frameworks for implementing structured data. (un)Common Logic typically recommends JSON to clients.
4: Try to Be Included in Featured Snippets
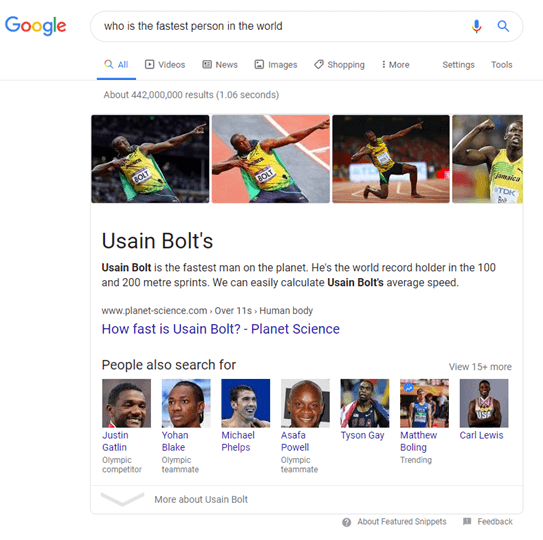
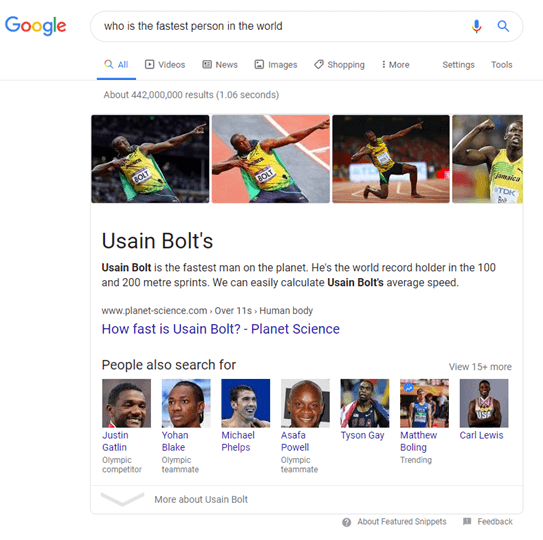
Featured snippets were first introduced by Google in 2014 and are one of the largest changes in how they display their search result pages. They allow Google to quickly give a high-level answer to a question. For example, I recently searched on “who is the fastest person in the world?” Google returned a great high-level summary of Usain Bolt with an option to learn more:

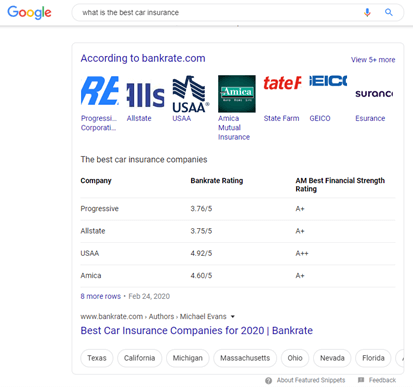
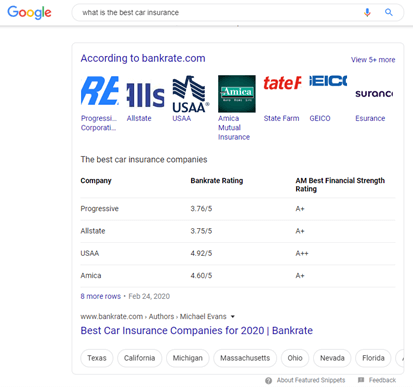
In addition to being informative, featured snippets can be very powerful when it comes to business. In another example, I searched for: “What is the best car insurance?” Google responded with a featured snippet from Bankrate.com:

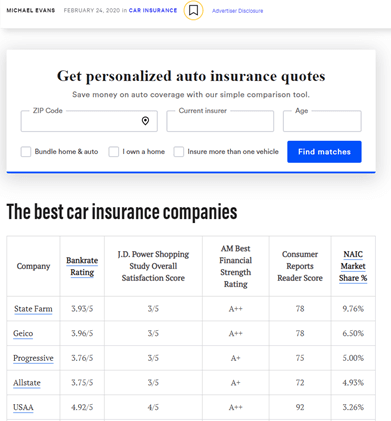
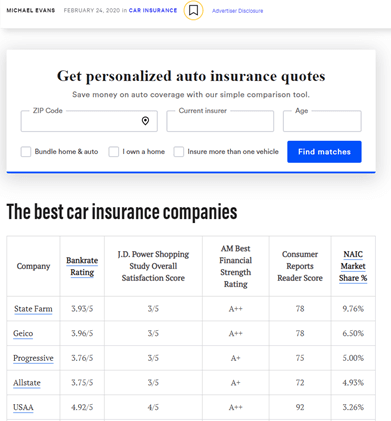
Despite the company logos being truncated, it is a simple summery of the different insurance carriers out there and BankRate’s rating of each company. Had I actually been in the market for car insurance, I might have clicked on one of the companies to learn more. If I did so, I would see:

On the bankrate.com page, I not only am presented with more information about the car insurance carriers but am also provided with an easy way to get insurance quotes (and for BankRate to make money).
Featured snippets are very powerful. In the example above, Google is saying BankRate is the ultimate authority on the best car insurance companies. Additionally, Google provides an easy way for the user to get more information by going directly to BankRate.
According to Moz, almost 25% of all search results today display a featured snippet – up from 12% two years ago. This shows Google’s commitment to providing more guidance on search page results for quick questions. Additionally, most times, featured snippets appear in either the first or second position inside the search results.
So, how do you show up as a featured snippet? First and foremost, you need content. Remember, Google is trying to provide the “best” and most authoritative answer to a question.
SEO 101: Create high quality, relevant content. The first step is to create high quality content which is relevant to your customers. At (un)Common Logic, we advise clients to create a few, high quality pieces of content rather than “shot gunning” a market with a lot of low-quality articles.
SEO 201/301: Position yourself as an authority. If you’re wanting to create content specifically for featured snippets, know that you must be in the top 10 of the results in order to be eligible for featured snippets. So, if Google already sees you as an authority on “car insurance” it will be much easier for you to be a “car insurance” featured snippet rather than on “home mortgage refinance” if you are not already ranking for mortgage terms.
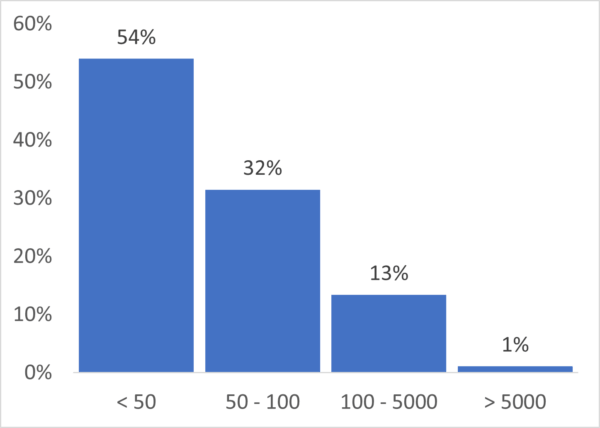
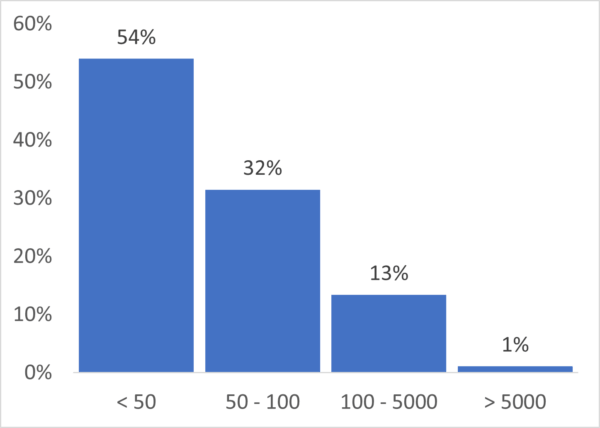
In terms of deciding which content to create, Ahrefs recently did a study and found that most search queries which rendered featured snippets tended to be lower search volume, long-tail keywords. Their study showed that only 1% of featured snippets had more than 5,000 queries per month.

Source: Ahrefs
Additionally, the same Ahrefs study showed some common featured snippet terms:
- Best
- Price
- Vs.
- List
- Definition
- Top
- Number
- Review
- Size
- Meaning
Based on this, (un)Common Logic recommends your process for developing topics focus on those in which:
- Your website is already viewed as an authority by Google
- Long-tail, question-oriented queries are your chosen keywords
- You are answering questions your users care about and, when answered, help progress a prospective customer in their buyer’s journey (i.e. “what is the best car insurance”). Avoid prioritizing questions containing “history of”, “definition” or “meaning” as searchers entering these types of queries typically are not seeking to purchase a product or service
One note, “keyword stuffing,” such as repeating “best car insurance” 20 times in an article, will not get you a featured snippet.
5: Optimize Your Mobile User Experience
One of the largest shifts I have seen in my digital marketing career has been the transition from desktop to mobile as the primary device consumers use to research things. While many firms and organizations still have long sales processes and tend to skew towards desktop, most of the world has moved to mobile.
A little while ago, Google recognized this trend and came out with a statement which said, “Since the majority of users now access Google Search with a mobile device, Googlebot primarily crawls and indexes pages with the smartphone agent going forward.” As a result, the mobile version of a website is what matters most when it comes to SEO (regardless of what your customers are using).
What you do with this information will depend on where you are on the SEO learning curve. Whether you are relatively new (SEO 101) or have been doing it a while, (un)Common Logic recommends first spending time improving your mobile site speed. Not only has Google stated that load time of your mobile site is a factor in SEO ranking, mobile site speed also influences user behavior.
Google and DoubleClick published an article titled, “The Need for Mobile Speed.” In the article, they highlighted:
- Bounce rate: 53% of mobile users leave a site if it takes >3 seconds to load
- Conversion rate: One second delay in load time can reduce conversions by 7%
Whether you want more traffic or more customers, improving the speed of your mobile website is a path to do both.
SEO 101: Google PageSpeed Insights. So, where do you get started? How do you improve the page speed of your mobile site? Once again, Google has provided a free tool to measure the mobile speed of your website called “PageSpeed Insights” (Developers.google.com/speed/pagespeed/insights/).
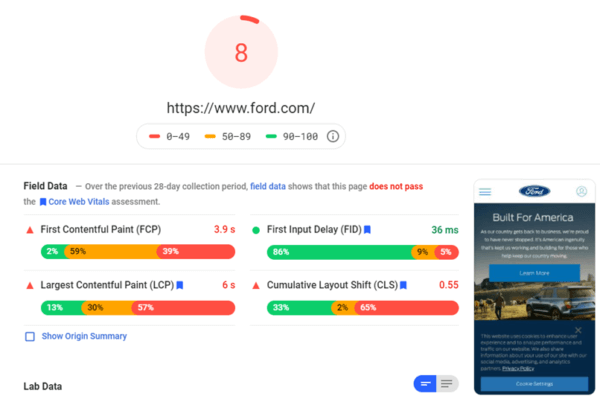
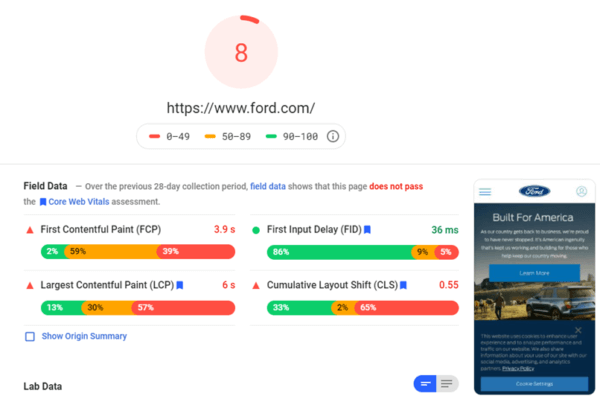
After entering a URL into the PageSpeed Insights tool, Google will return an analysis of the domain in about 10 seconds and present back results. I ran ford.com through the PageSpeed Insights and was returned the following:

Google PageSpeed Insights example
At a score of an 8, Ford has a lot of room to improve their mobile page speed!
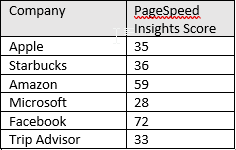
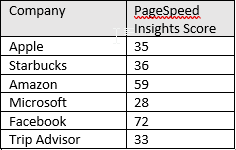
Practical note: While Google defines the levels as “Red” 0-49, “Yellow” 50-89 and “Green” 90-100, very rarely have we seen scores in the “green” range. (un)Common Logic recently scored some of the largest brands on the web and the highest score we saw was a 72/100 (the only perfect 100 score we have ever seen was for grocer Aldi).

If you are in the 60-70’s you are generally doing ok. If you are at 30 or less, mobile site speed is something you should prioritize.
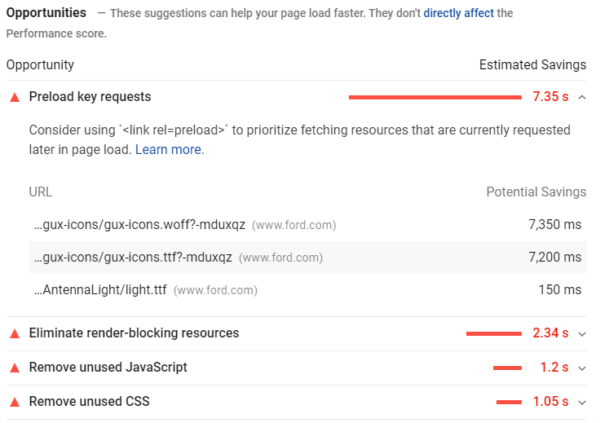
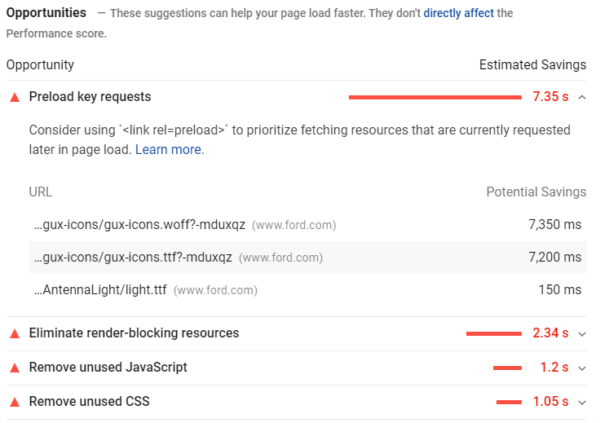
In addition to giving you a speed rating, Google’s PageSpeed Insights also provides specific things you can do to improve performance. The tool not only shows the specific element which can be improved but also gives advice on how to fix the issue.
Google PageSpeed Insights example
This obviously can get complex quickly and will require technical resources to implement many of the suggested changes. The PageSpeed Insights tool is a great resource to help a marketing team prioritize the changes with the other demands and needs of the organization.
SEO 201: Other Speed Tools. Once you’ve gotten all you can out of Google’s PageSpeed Insights, you can use other tools to help identify speed hinderance issues. One example is WebPageTest which tests the speed of your website from a variety of browsers from different connections around the world and shows load times of every element of your site. Other tools used by (un)Common Logic include GT Metric and Pingdom.
All these tools are similar to Google’s PageSpeed Insights but they each render slightly differently, similar to getting opinions from a couple of different doctors.
SEO 301: Mobile Experience. If you are already at a 60+ page speed score, (un)Common Logic suggests you look at your overall mobile user experience. While user experience might not feel like a part of SEO, we believe it is relevant as the end goal of all SEO efforts is incremental customers, not incremental traffic or rankings. As such, making sure SEO is not bringing traffic to a “leaky bucket” becomes important to the overall success of an SEO program.
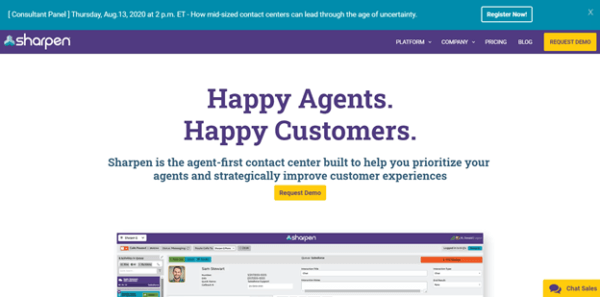
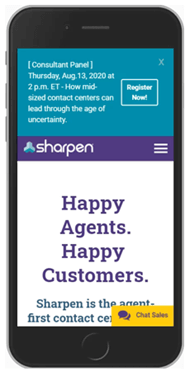
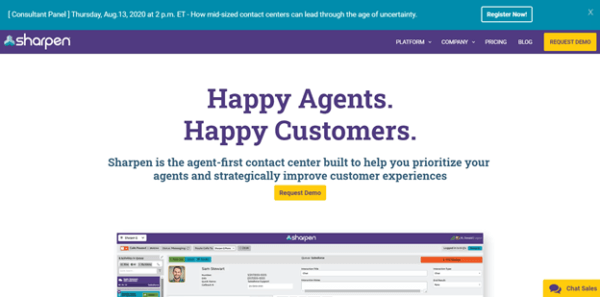
When it comes to mobile, most companies adopt a responsive design website without thinking about how their desktop site and experience will translate. A good example of this can be seen below.

Overall a good desktop design. Lots of white space, prominent value proposition, strong (and visible) calls to action, etc.
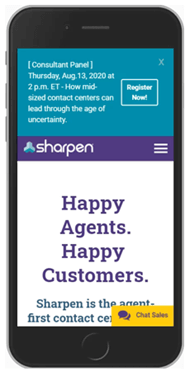
However, this desktop experience does not translate well to mobile:

- The first thing that jumps of the screen is the promotional event bar. What took up 3% of the screen on the desktop now takes up 30% of the mobile screen
- The “Request Demo” is no longer above the fold
- The primary call to action is to chat instead of requesting a demo
These are only the issues on the home page. Going through the mobile experience revealed buried lead forms, dense, unreadable copy, broken lead forms, and product screen shots that were too small.
Instead of simply porting your desktop site over to mobile, (un)Common Logic recommends considering a separate experience which not only translates the desktop website to mobile but is also tailored around what mobile users are looking to do on your website.
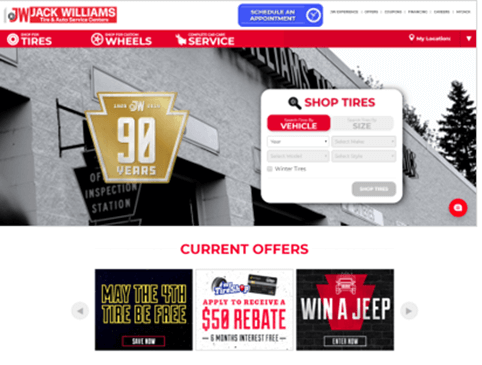
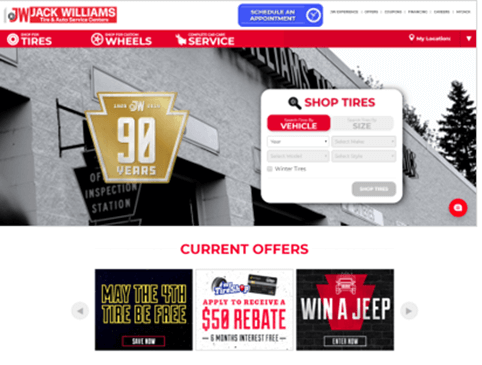
An example of a company who has done a good job of this is Jack Williams Tire and Auto Service centers. Originally, they had simply ported over their desktop experience into a cleaned-up mobile website:



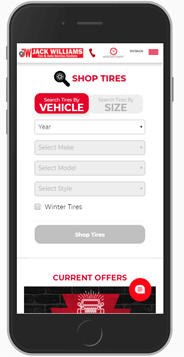
While this was a good start, they decided to rethink things. They decided to build a separate mobile experience. They started with asking the questions, “What are the things our mobile customers will want to do on our site?” and designed the experience around the answer.
They made several changes to the new layout of the mobile website:

- Added welcome header to engage users (“How Can We Help You?”)
- Added tiles featuring main user options
- Pushed down “Current Offers” to below the fold
The results? After pushing the new mobile site live, Jack Williams saw a 15.5% increase in conversion rate and an 8.4% drop in exit rate.
Bringing this all together, what do you do about mobile? If you are at the SEO 101 stage, focus on improving the speed of your mobile website using Google’s PageSpeed Insights. The tool will help you create a prioritized list of issues to be fixed.
If you have already done the basics, there are plenty of other tools out there such as WebPageTest which will give you other views and opinions about the performance of your website.
Finally, if you are ready for the advanced, SEO 301 stuff, take a step back and look at your end-to-end mobile user experience. How does your website render on different mobile devices? Are mobile users able to quickly accomplish their desired tasks on your site?
Over the next 15 years, Google search will undoubtedly continue to change and progress. It is possible that the search engine results pages will look completely different from how they look today. No matter what future changes look like, the winners in organic search will have a few things in common:
- They will start with high quality content which is authoritative on a given subject or topic
- Their websites will be technically sound, properly tagged, and able to be easily understood by users and Google
- Users of their websites will be able to quickly find the information they are seeking and engage in an easy-to-use, natural buying process
Contact us to learn more about the (un)Common Logic approach to SEO and digital marketing using data and insights to grow our client’s businesses through acquiring new customers.
At (un)Common Logic we know that doing SEO well means playing the long game, which means we’ve been working recently on what to do to improve SEO for our clients in 2021. Below are five specific areas of SEO we are focused on as we work with our customers:
- Fixing technical issues
- Setting up and testing meta content
- Adding structured data
- Evaluating the best options for being included in featured snippets
- Improving the mobile experience for users
This is not intended to be a technical SEO post but rather to provide a way of thinking about how to prioritize your SEO efforts as well as give some specifics ideas and tactics for ways to improve your SEO performance. Recommendations will be framed at different levels of SEO acumen:
SEO 101: “Just getting started”
SEO 201: “Done the basics, now what?”
SEO 301: “I am ready for the advanced stuff”
Read on for more details about how these five aspects of SEO affect your website and business, and what you can do to improve each one.
How Search Has Changed and What to Do About It
Organic search has evolved significantly over the past 15 years. Back in 2005, Google search was simple. It was basically “one search engine” with ads on the top and down the sides with organic results in between, all on the desktop platform:

Since then, the results pages have changed dramatically. Today we have such things as:
- Featured snippets which give a summary answer to a query
- Localized search or “map pack” which localizes search queries to the user’s specific geography and presents a map with local listings
- Google internally created tools such as “Google flights” which presents specific flight information and allows users to interact directly within the search engine results pages (SERPS)
- Expanded listings where Google presents not only the primary page related to a query but provides links and opportunities to navigate further into a specific website
- Knowledge graph which provides basic information about a company or organization (such as reviews, pictures, address, Q&A, description, etc.)
- Carousels which show related articles, videos, recipes, etc. on a topic
- Direct answers which answer simple questions directly inside of the SERPS

Example of a direct answer search result
The biggest change, of course, is the shift to mobile as the primary search platform for Google.
With all these changes, how does a business get ahead in SEO today? The first way to get ahead is to realize you can’t win at everything. In other words, pick the areas which are important to your business and prioritize them. For example, if you are a local insurance agency who finds most of your customers within a three-mile radius of your office, maps and localized search are very important. Vice versa, if you are national insurance carrier, traditional SEO might be more important to your business.
In either case the idea is to focus on the things which are critical to your business and goals and do those things well.
Let's take a closer look at five things we at (un)Common Logic are working with our customers for better SEO in 2021. This is not intended to be a technical SEO piece but rather the goal is to give you some specific ideas of things you can do to improve your SEO performance or maybe help you reprioritize something.
1: Fix the Technical Errors on your Website
If you have a website, you most likely have website technical errors. These can range from catastrophic issues which prevent your website from rendering to subtle issues such as broken links, redirect chains, and server issues.
The reason these are important for SEO is that technical errors negatively impact search engines’ ability to crawl, index, and understand your website. Simply put, “Google will not show something it cannot read and understand.”
Note: Pay special attention during website redesigns/relaunches. These are high risk times for SEO and there is a high probability of errors creeping into your website. (un)Common Logic regularly gets frantic phone calls from prospective SEO clients which begin with, “I just re-launched my website and now almost all of my SEO traffic is gone! Help!”
Recently, (un)Common Logic was contacted by a large commercial general contracting company. They could not understand why their SEO traffic was so low. The (un)Common Logic team took a quick look at their website and discovered the following in their Robots.txt file:

Those two little lines told Google not to crawl any of their website. As a result, the company was not visible inside of the Google Search Results. If you typed in the specific name of this company, Google knew that there was a site there but could not tell you any more about it:

The result? The company was getting almost no traffic from SEO.
So, if fixing errors is so important, how does a business identify technical problems on their website?
SEO-101: Identify technical issues with Google Search Console. If you are at the SEO-101 level and are just getting started, be sure to install Google Search Console (GSC). GSC is Google’s way of communicating with website owners about issues and errors they spot on your website. Through the interface, Google will let you know about errors which impact their ability to crawl and understand your website.

GSC also provides basic data on the performance of your SEO efforts including top keywords, trends, and volume of SEO traffic.
Implementing GSC is easy and there is a lot of information online. A good place to start is Google’s own guide to implementing GSC: https://support.google.com/webmasters/answer/9128669?hl=en&ref_topic=9128571
SEO-201: Add additional tools for more insights. If you already have GSC implemented and are looking for the next level of insights, (un)Common Logic recommends using one of the many SEO tools which will crawl your website. Internally the (un)Common Logic SEO team uses a paid tool called “Screaming Frog.” It is basically a more in-depth way to identify errors and provides suggestions on how to improve SEO.

Screen shot from Screaming Frog
Screaming Frog is one of many tools out there. Other tools used by the (un)Common Logic team include SiteBulb (paid) and Xenu Link Sleuth (free).
SEO 301: Use the server log to find issues. For the hardcore SEO practitioners out there who want full insight as to what is happening on their website, (un)Common Logic recommends using server log analysis. A website’s server log is the “source of truth” and is the raw data of every interaction with the website. (un)Common Logic uses server log analysis to identify “hard to find” errors and understand exactly which pages Google is crawling and how frequently.

Example of a Server Log
Server log data is the most complex to analyze but can lead to some interesting insights not found from any other source.
2: Look at Your Meta Content
In addition to my role at (un)Common Logic, I have the privilege of teaching digital marketing to upperclass and graduate students at Baylor University. One thing all my students seem to know intuitively regarding SEO is that the position in the SERPS is important. The higher on the page the better.

Source: Optify, The Changing Face of SERPS: Organic Click Through Rate
While this is true, it has led some companies to fall into the “chasing rank” trap. Position on the page is a huge factor, but it is not the only factor in a customer clicking on your listing vs. a competitor. What Google says about you also matters.
Here’s an example. A little while ago, I searched on “Commercial Glass Replacement” inside of Google and was returned the following:

While Binswanger Glass was located higher on the page, the description of their site looks more like a “Mad Libs” gibberish than a coherent description of a commercial glass replacement company.
Windowerks’ description is much better. “Commercial window and glass products for small or large buildings, store fronts, malls, office buildings. Nearly 30 years experience, excellent reviews.” It felt almost as if it was written just for me.
What is the difference between the two? Meta content.
Simply put, meta content is used by Google to create a more accurate and helpful description about your web page. In the world of SEO, most of the elements are not controlled by the folks like us or our companies. Google’s algorithm, customer preferences, and competitor actions are all factors outside of our control. Meta content, however, is one area in SEO which is controlled by the participating company.
For example, for (un)Common Logic, the homepage of the website has the following meta content:

If you type “Uncommon Logic” into Google, you will see an almost identical rendering inside of the SERPS:

So, what do you do about meta content?
SEO 101: Make sure you create title tags and meta descriptions for all key pages. In the example above for (un)Common Logic, we were able to set our title tags and meta descriptions inside our instance of WordPress. Pretty much every content management system will have a place to enter page titles and descriptions. Make sure you take advantage of this and enter titles and descriptions for each of your key pages.
If you do not create a title and description for your pages, Google will do it for you… and you might not like the results. In the Binswanger Glass example above, the website owner had not created titles and descriptions for many of their pages. As a result, Google tried to create one for them:

Here is the web page:

You can see how Google literally pulled wording directly off the page when trying to create a description. Don’t let Google write page descriptions for you.
SEO 201: Write your meta content as if it were a paid search ad. Many times, the meta content for a website is an afterthought created by a front-end web developer. Nothing against front-end web developers, but they are not marketers. The result often are title tags and meta descriptions which are factually correct but are not written to entice a potential customer to click on the listing.
(un)Common Logic suggests you think about your meta content as if it were a paid search ad. The goal of a paid search ad and an organic listing are the same. You want a user to click on your ad/listing as opposed to your competitors. As such, put the same level of time and effort into creating meta content as a paid search ad.
Your meta content should have the same elements of a well written, paid search ad:

Relevant Keyword: 20 years of paid search experience has shown that repeating the word or phrase of a searcher results in a higher click through rate. Include relevant keywords in your title tags.
Brand Mention: Include the name of your company in the title tag.
Character Length: Make sure you stay within the proper character lengths for your page title (60 characters or less) and description (158 characters for desktop, 120 characters for mobile). Failing to do so with result in Google rewriting things for you or ending with a “…”.
Value Propositions: This is your opportunity to sell your listing over your competitor. For a given search, what do users care about? Price? Delivery terms? Free shipping? Whatever it is, include it.
Call to Action: This serves as the transition between the search page and the website. What are you going to ask the user to do when they get to your website? Set expectations here as you transition them to your site.
SEO 301: Test your meta content. Most firms who spend a significant amount on paid search regularly test and optimize their ads. It makes sense. A 10% improvement in an ad’s performance can be the difference between a profitable or an unprofitable campaign.
Additionally, many of these same firms spend time A/B testing their landing pages. Why pour digital dollars into a leaky bucket? Improving the conversion rate of your pages improves the performance of all your marketing campaigns.
Very few firms, however, spend time testing and optimizing their meta content. There are several reasons for this: SEO traffic is “free” (so there are no direct costs), testing meta content is difficult, and it is easy for it to fall low on the priority list. However, (un)Common Logic has seen that testing and improving meta content can result in significantly more traffic and customers.
Let’s look at an example. (un)Common Logic had the opportunity to work with a web hosting company called Rackspace.com. As part of our engagement, we were able to put this principle into practice and test some of their meta content.
One of the pages we tested had the following meta content:

In looking at the listing. the (un)Common Logic team felt it had been written by a non-marketer. While the listing was factually correct, it could be improved:
- Non-relevant words were repeated in the title (“web site”), eating up valuable space
- The title was not directed towards the actual product (reporting tools)
- The description was too long (thus the “…”) and did not include value propositions
- Weak call to action (“Find out why” does not prompt the user to click nor what action to expect)
The team rewrote the title tags and meta descriptions to try to fix some of the shortcomings listed above:

- Utilized relevant, searched-for keywords in the title: Reporting & Administration Tools
- Rewrote the description to include the high-level brand value proposition of “backed by our Fanatical Support”
- Added a clear call to action
- Shortened the description to fit within Google’s character limits
Testing title tags and meta descriptions is difficult. You cannot perform a true A/B test like paid search, but rather need to run a time bound test. In this case, the (un)Common Logic team measured the click through rate on the listing for 30 days prior to making the change to the new title tags and meta description. Once the new tags were put in place, the team did not make any changes to the page and measured the click through rate for the next 45 days.
The results of the experiment were extremely positive. Prior to making the change, the listing of the page had a click through rate of 3.57%. After the change, the page had a 9.76% click through rate. Bottom line, Rackspace received 2.7x more traffic on the page with no change in position.
3: Add Structured Data
Structured data is code you put on your website which gives search engines additional information about your content (similar to title tags and meta descriptions). This allows the search engines to better understand your content and display it in different ways. The result is you can “stand out” from the crowd which typically leads to higher click-through rates, more traffic, and, ultimately, more customers.
Going back to my search on “commercial glass replacement,” you can see how Windowerks is able to differentiate from Binswanger Glass through their ratings and reviews on their SERP listing:

Ratings and reviews are only one type of structured markup. Google has almost 30 different types of structured data – each one rendering differently on the results pages.

Types of structured data 
Article mark-up example

Local business example

FAQ example
Google has a great guide online on the different types of structured data elements and how to implement them on your site (https://developers.google.com/search/docs/guides/search-gallery).
What should you do? First, evaluate the content on your website. Is any of it applicable for sturctured data? If so, figure out which type(s) of structured data you can use through the guide above and add the applicable code into the header of your website.
A suggested order for structured markup (depending on your SEO level):
- SEO 101: Local business (if applicable)
- SEO 201: Articles
- SEO 301: FAQ’s and other advanced forms of structured data
Note for your tech team: there are a couple of different frameworks for implementing structured data. (un)Common Logic typically recommends JSON to clients.
4: Try to Be Included in Featured Snippets
Featured snippets were first introduced by Google in 2014 and are one of the largest changes in how they display their search result pages. They allow Google to quickly give a high-level answer to a question. For example, I recently searched on “who is the fastest person in the world?” Google returned a great high-level summary of Usain Bolt with an option to learn more:

In addition to being informative, featured snippets can be very powerful when it comes to business. In another example, I searched for: “What is the best car insurance?” Google responded with a featured snippet from Bankrate.com:

Despite the company logos being truncated, it is a simple summery of the different insurance carriers out there and BankRate’s rating of each company. Had I actually been in the market for car insurance, I might have clicked on one of the companies to learn more. If I did so, I would see:

On the bankrate.com page, I not only am presented with more information about the car insurance carriers but am also provided with an easy way to get insurance quotes (and for BankRate to make money).
Featured snippets are very powerful. In the example above, Google is saying BankRate is the ultimate authority on the best car insurance companies. Additionally, Google provides an easy way for the user to get more information by going directly to BankRate.
According to Moz, almost 25% of all search results today display a featured snippet – up from 12% two years ago. This shows Google’s commitment to providing more guidance on search page results for quick questions. Additionally, most times, featured snippets appear in either the first or second position inside the search results.
So, how do you show up as a featured snippet? First and foremost, you need content. Remember, Google is trying to provide the “best” and most authoritative answer to a question.
SEO 101: Create high quality, relevant content. The first step is to create high quality content which is relevant to your customers. At (un)Common Logic, we advise clients to create a few, high quality pieces of content rather than “shot gunning” a market with a lot of low-quality articles.
SEO 201/301: Position yourself as an authority. If you’re wanting to create content specifically for featured snippets, know that you must be in the top 10 of the results in order to be eligible for featured snippets. So, if Google already sees you as an authority on “car insurance” it will be much easier for you to be a “car insurance” featured snippet rather than on “home mortgage refinance” if you are not already ranking for mortgage terms.
In terms of deciding which content to create, Ahrefs recently did a study and found that most search queries which rendered featured snippets tended to be lower search volume, long-tail keywords. Their study showed that only 1% of featured snippets had more than 5,000 queries per month.

Source: Ahrefs
Additionally, the same Ahrefs study showed some common featured snippet terms:
- Best
- Price
- Vs.
- List
- Definition
- Top
- Number
- Review
- Size
- Meaning
Based on this, (un)Common Logic recommends your process for developing topics focus on those in which:
- Your website is already viewed as an authority by Google
- Long-tail, question-oriented queries are your chosen keywords
- You are answering questions your users care about and, when answered, help progress a prospective customer in their buyer’s journey (i.e. “what is the best car insurance”). Avoid prioritizing questions containing “history of”, “definition” or “meaning” as searchers entering these types of queries typically are not seeking to purchase a product or service
One note, “keyword stuffing,” such as repeating “best car insurance” 20 times in an article, will not get you a featured snippet.
5: Optimize Your Mobile User Experience
One of the largest shifts I have seen in my digital marketing career has been the transition from desktop to mobile as the primary device consumers use to research things. While many firms and organizations still have long sales processes and tend to skew towards desktop, most of the world has moved to mobile.
A little while ago, Google recognized this trend and came out with a statement which said, “Since the majority of users now access Google Search with a mobile device, Googlebot primarily crawls and indexes pages with the smartphone agent going forward.” As a result, the mobile version of a website is what matters most when it comes to SEO (regardless of what your customers are using).
What you do with this information will depend on where you are on the SEO learning curve. Whether you are relatively new (SEO 101) or have been doing it a while, (un)Common Logic recommends first spending time improving your mobile site speed. Not only has Google stated that load time of your mobile site is a factor in SEO ranking, mobile site speed also influences user behavior.
Google and DoubleClick published an article titled, “The Need for Mobile Speed.” In the article, they highlighted:
- Bounce rate: 53% of mobile users leave a site if it takes >3 seconds to load
- Conversion rate: One second delay in load time can reduce conversions by 7%
Whether you want more traffic or more customers, improving the speed of your mobile website is a path to do both.
SEO 101: Google PageSpeed Insights. So, where do you get started? How do you improve the page speed of your mobile site? Once again, Google has provided a free tool to measure the mobile speed of your website called “PageSpeed Insights” (Developers.google.com/speed/pagespeed/insights/).
After entering a URL into the PageSpeed Insights tool, Google will return an analysis of the domain in about 10 seconds and present back results. I ran ford.com through the PageSpeed Insights and was returned the following:

Google PageSpeed Insights example
At a score of an 8, Ford has a lot of room to improve their mobile page speed!
Practical note: While Google defines the levels as “Red” 0-49, “Yellow” 50-89 and “Green” 90-100, very rarely have we seen scores in the “green” range. (un)Common Logic recently scored some of the largest brands on the web and the highest score we saw was a 72/100 (the only perfect 100 score we have ever seen was for grocer Aldi).

If you are in the 60-70’s you are generally doing ok. If you are at 30 or less, mobile site speed is something you should prioritize.
In addition to giving you a speed rating, Google’s PageSpeed Insights also provides specific things you can do to improve performance. The tool not only shows the specific element which can be improved but also gives advice on how to fix the issue.
Google PageSpeed Insights example
This obviously can get complex quickly and will require technical resources to implement many of the suggested changes. The PageSpeed Insights tool is a great resource to help a marketing team prioritize the changes with the other demands and needs of the organization.
SEO 201: Other Speed Tools. Once you’ve gotten all you can out of Google’s PageSpeed Insights, you can use other tools to help identify speed hinderance issues. One example is WebPageTest which tests the speed of your website from a variety of browsers from different connections around the world and shows load times of every element of your site. Other tools used by (un)Common Logic include GT Metric and Pingdom.
All these tools are similar to Google’s PageSpeed Insights but they each render slightly differently, similar to getting opinions from a couple of different doctors.
SEO 301: Mobile Experience. If you are already at a 60+ page speed score, (un)Common Logic suggests you look at your overall mobile user experience. While user experience might not feel like a part of SEO, we believe it is relevant as the end goal of all SEO efforts is incremental customers, not incremental traffic or rankings. As such, making sure SEO is not bringing traffic to a “leaky bucket” becomes important to the overall success of an SEO program.
When it comes to mobile, most companies adopt a responsive design website without thinking about how their desktop site and experience will translate. A good example of this can be seen below.

Overall a good desktop design. Lots of white space, prominent value proposition, strong (and visible) calls to action, etc.
However, this desktop experience does not translate well to mobile:

- The first thing that jumps of the screen is the promotional event bar. What took up 3% of the screen on the desktop now takes up 30% of the mobile screen
- The “Request Demo” is no longer above the fold
- The primary call to action is to chat instead of requesting a demo
These are only the issues on the home page. Going through the mobile experience revealed buried lead forms, dense, unreadable copy, broken lead forms, and product screen shots that were too small.
Instead of simply porting your desktop site over to mobile, (un)Common Logic recommends considering a separate experience which not only translates the desktop website to mobile but is also tailored around what mobile users are looking to do on your website.
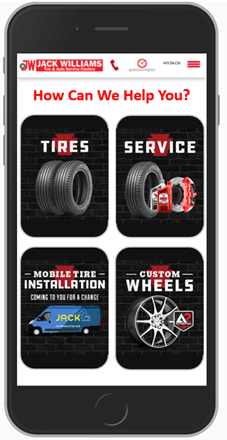
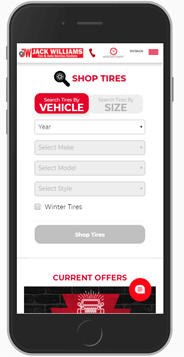
An example of a company who has done a good job of this is Jack Williams Tire and Auto Service centers. Originally, they had simply ported over their desktop experience into a cleaned-up mobile website:



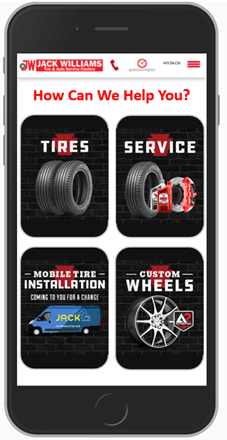
While this was a good start, they decided to rethink things. They decided to build a separate mobile experience. They started with asking the questions, “What are the things our mobile customers will want to do on our site?” and designed the experience around the answer.
They made several changes to the new layout of the mobile website:

- Added welcome header to engage users (“How Can We Help You?”)
- Added tiles featuring main user options
- Pushed down “Current Offers” to below the fold
The results? After pushing the new mobile site live, Jack Williams saw a 15.5% increase in conversion rate and an 8.4% drop in exit rate.
Bringing this all together, what do you do about mobile? If you are at the SEO 101 stage, focus on improving the speed of your mobile website using Google’s PageSpeed Insights. The tool will help you create a prioritized list of issues to be fixed.
If you have already done the basics, there are plenty of other tools out there such as WebPageTest which will give you other views and opinions about the performance of your website.
Finally, if you are ready for the advanced, SEO 301 stuff, take a step back and look at your end-to-end mobile user experience. How does your website render on different mobile devices? Are mobile users able to quickly accomplish their desired tasks on your site?
Over the next 15 years, Google search will undoubtedly continue to change and progress. It is possible that the search engine results pages will look completely different from how they look today. No matter what future changes look like, the winners in organic search will have a few things in common:
- They will start with high quality content which is authoritative on a given subject or topic
- Their websites will be technically sound, properly tagged, and able to be easily understood by users and Google
- Users of their websites will be able to quickly find the information they are seeking and engage in an easy-to-use, natural buying process
Contact us to learn more about the (un)Common Logic approach to SEO and digital marketing using data and insights to grow our client’s businesses through acquiring new customers.

